How can I create Cards Visual in IntelliFront BI Dashboard?
This article will help you to create a Cards Visual in an IntelliFront BI Dashboard. A Card Visual is ideal to evaluate their success at reaching targets.
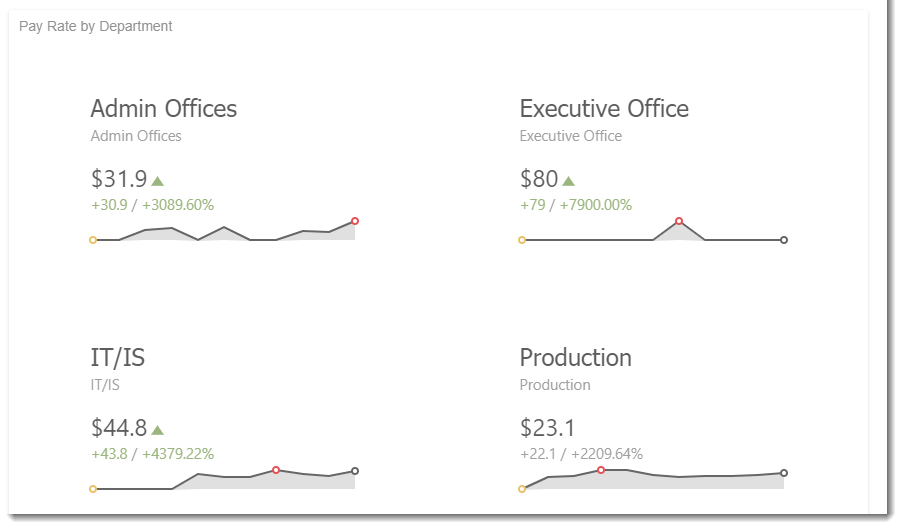
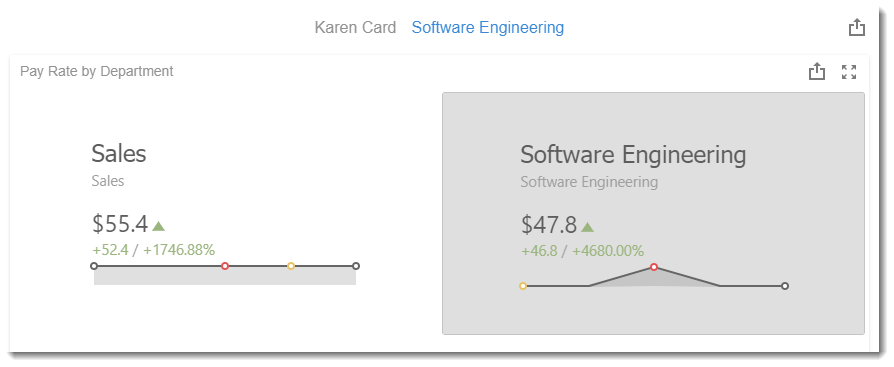
Dashboard - Card Visual
When creating a dashboard item it is important to know what you want to display. We recommend having some questions in mind of what you want the dashboard to show before you start creating it.
The Dataset used in this dashboard is a sample of a Human Resources data. The Dataset contains information about Age, Gender, Marital Status, Name of the employee, Department, City, etc.
I would like to find out the following from the Dashboard:
- What is the average pay rate by Department?
- How many females and males are in each departments?
- Who are the employees in each department?

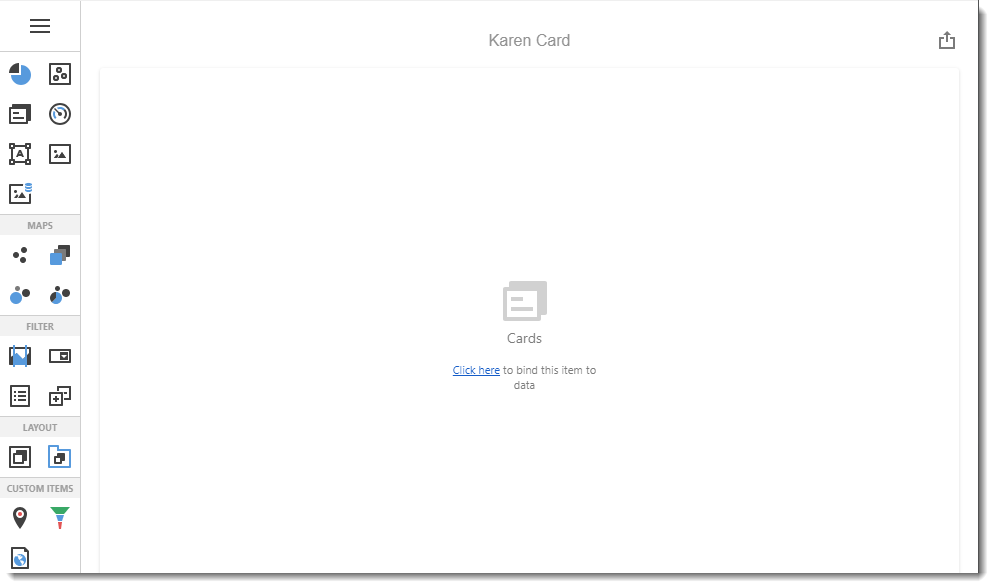
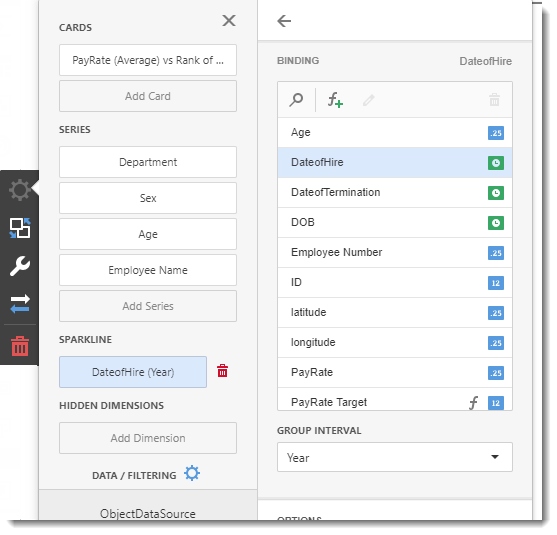
- To create this visual, begin by selecting Cards.

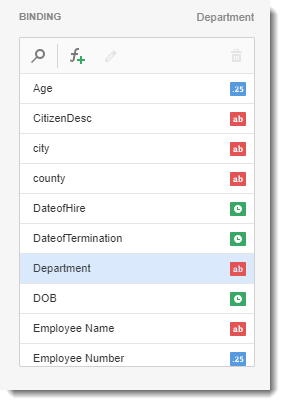
Binding Menu
- Use the Click here to bring up the Binding Menu. The Binding Menu allows you to create and modify the data selected for the dashboard.

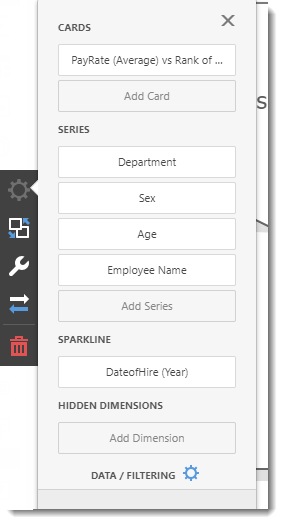
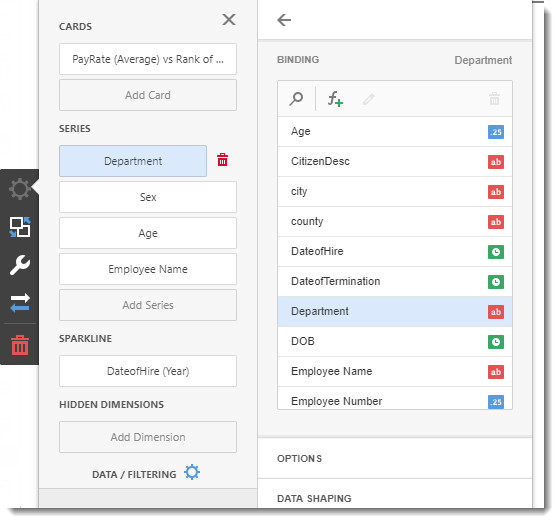
Cards

- The cards section contains the data measure to calculate values displayed in the cards. You can add target in order to show differences between actual and Target values.
Target Values is optional.
In order to set up Delta Option and Sparkline Option, you may set values on Target section.
- Select the value for the information you are going to show.
For the example above I am going to show the PayRate.
- You may need to use a calculated field. To create a calculated field use the F+ button. You will need to use SQL Queries for this.
Please seek assistance from your IT department as we do not provide SQL Query support.
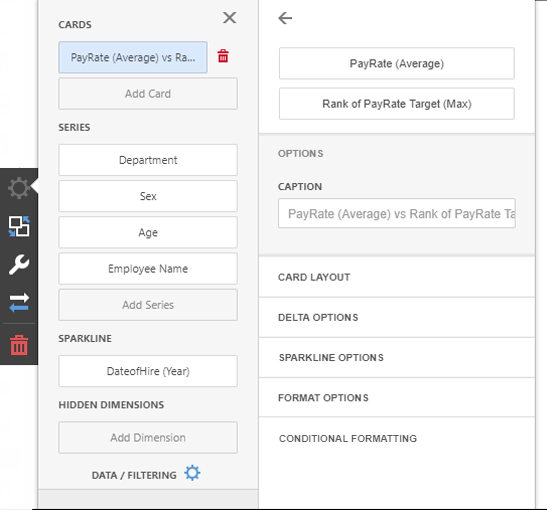
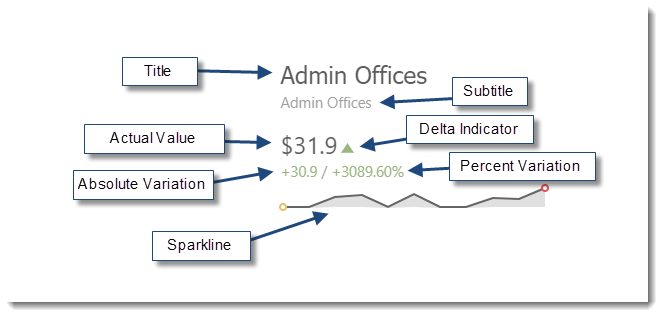
- In every Actual and Target value the following section will appear:
Actual
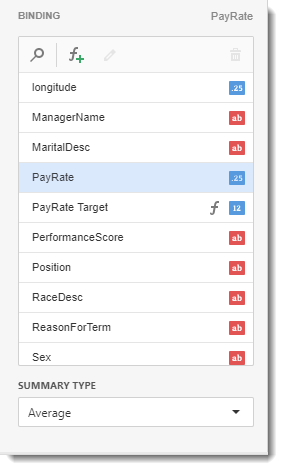
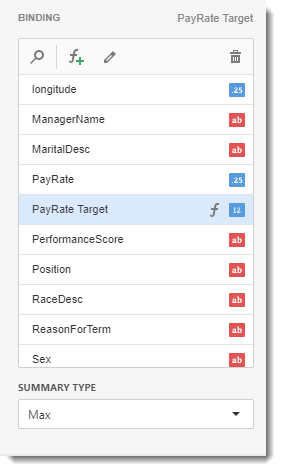
Binding

- Summary Type: Select which type of summary variable you would like.
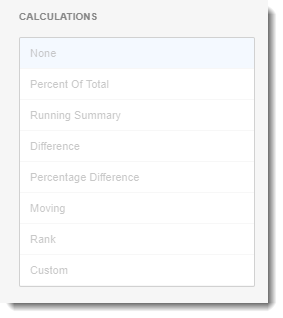
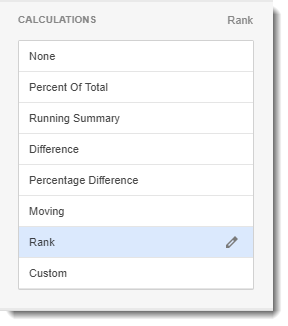
Calculations

- Depending on the value, this section will be enable.
- In this section, it will automatically calculate the value by selecting one of the options.
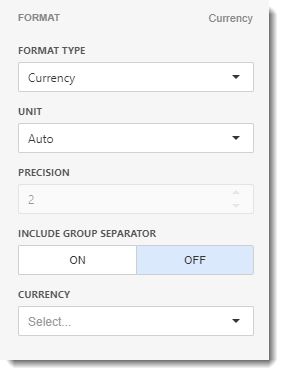
Format

- In this section, you have the option to select the format type and unit to the value.

- You can now create conditional formatting for a Card Item based on the Measure (Actual or Target Values), Series Dimension, or on the delta between Actual/Target. See above.
Target
Binding

- Select the value for the information you are going to show.
For the example above I am going to show the PayRate.
- You may need to use a calculated field. To create a calculated field use the F+ button. You will need to use SQL Queries for this.
Please seek assistance from your IT department as we do not provide SQL Query support.
- Summary Type: Select which type of summary variable you would like.
Calculations

- In this section, it will automatically calculate the value by selecting one of the options.
Options

- Caption: This is the heading for the value selected. It is best to caption the visual with a variation of the question asked at the beginning of creating the dashboard.
Card Layout


- In this section you have the option to set up the cards position and display contents.
- Stretched: The card elements will occupy the entire card.
- Centered: The card elements will be in the center.
- Compact: The card elements will occupy the minimum width/height.
- Lightweight: Only the main contents of the card will be displayed.
- Custom: By clicking the edit button, you have the option to customize the card layout.


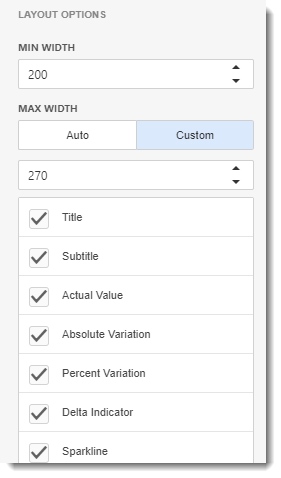
- In this option, you can set up the Min Width, Max Width, and select which card elements you want to be shown.
- Apply to all Cards: You can apply this customize card layout to all cards
- Reset: You can reset your customization here.
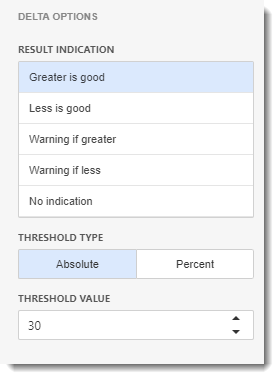
Delta Options

- Result Indication: You can select the result type of the delta.
- Threshold type: The threshold is the neutral value of the delta column. You can set it up by Absolute or Percent value.
- Threshold Value: Set up the neutral value here.
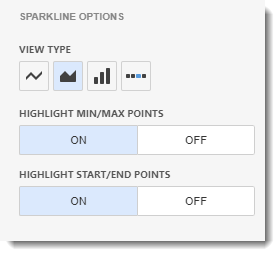
Sparkline Options

- You can set up the type of Sparkline here.
- Highlight Min/Max Points: You can enable or disable to highlight min/max points.
- Highlight Start/End points: You can enable or disable the highlight Start/End points.
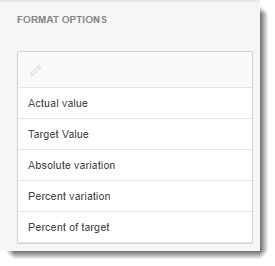
Format Options

- You can change the format settings of each options here.
- Select the value and then click on the edit button.

Conditional Formatting

- In this section, allows you to highlight specific cells or entire rows by setting a rule.
You now have the ability to change a selected Card element Font, add an Icon, or apply the background color to the entire Card.
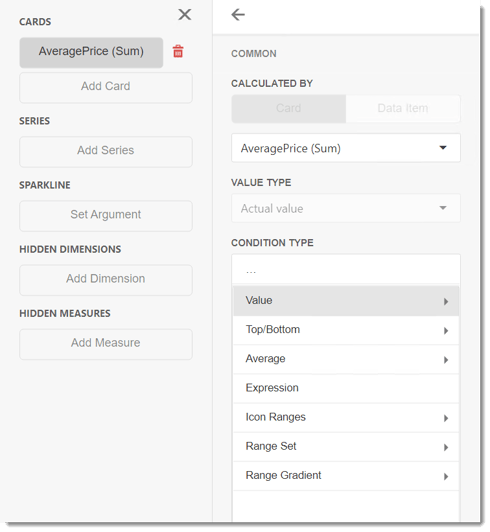
- Click on (+) button to set a rule.

- Calculated by: Select the column you want to calculate the rule.
- Apply to: Select the column you would like to apply this new rule.
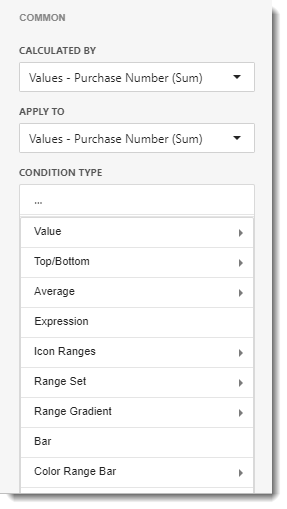
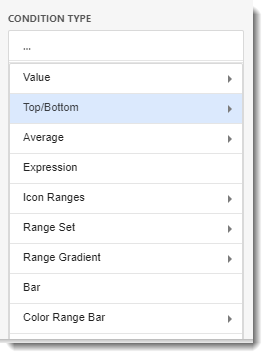
- Condition Type: Select the condition type in order to highlight the column.

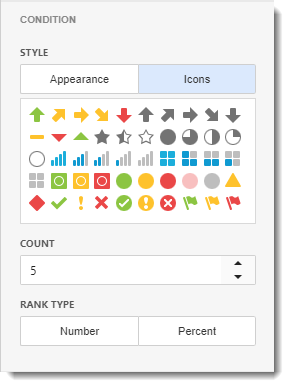
Icon
![]()
- Under the Condition Type feature, select Icon Ranges and you can then select which icon you would like to add to your dashboard.
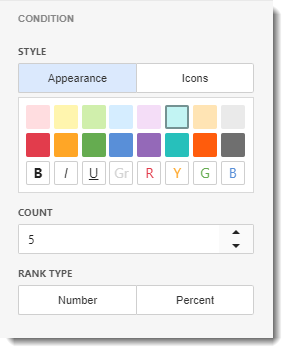
Background Color


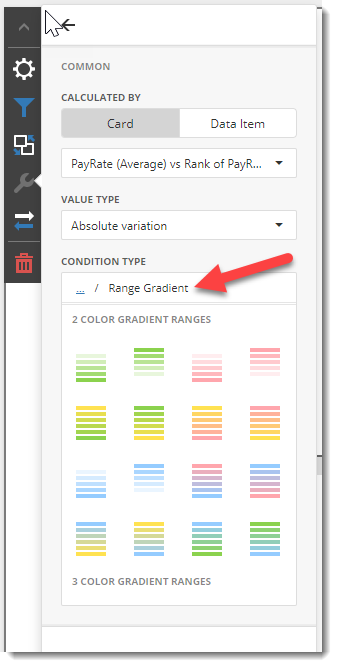
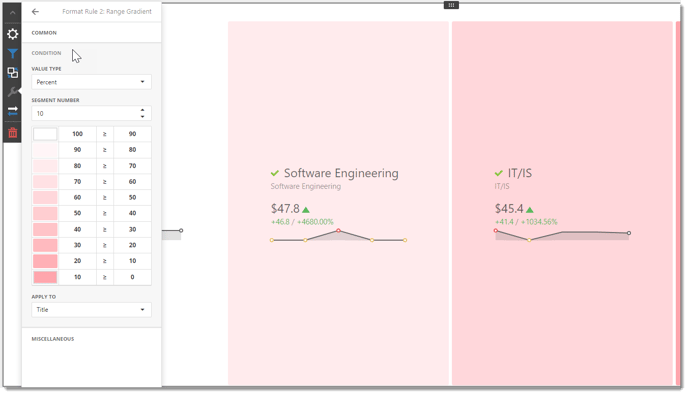
- Under the Condition Type feature, select Range Set or Range Gradient and you can then select which color scheme you would like to add to your dashboard.
- Select the Style of the condition.


- Depending on the selected format condition, the menu used to create a format rule for Pivot contains different settings.
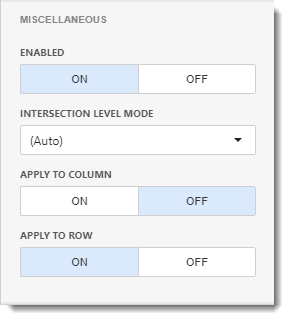
- Miscellaneous: In this section of the format rule menu contains additional settings depending on the dashboard item type.

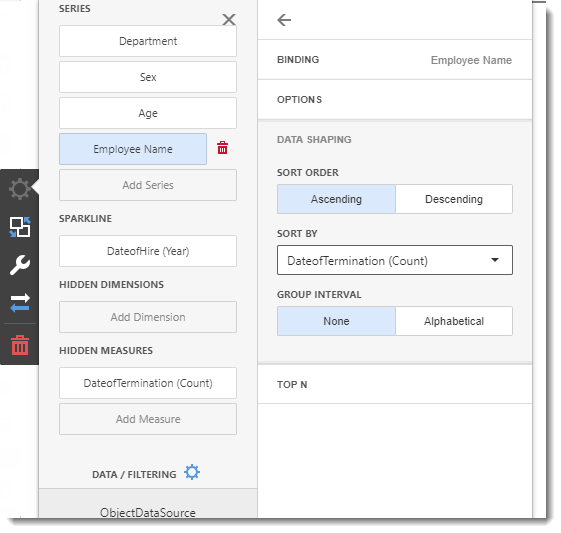
Series

- The series section contains values that are used to label cards.
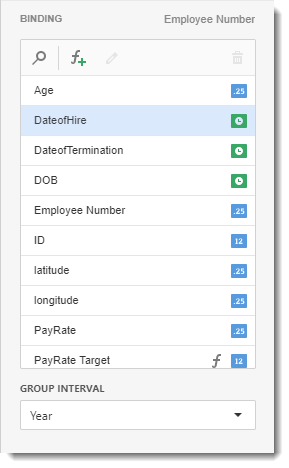
Binding

- Select the value for the information you are going to show.
For the example above I am going to show the Department.
- You may need to use a calculated field. To create a calculated field use the F+ button. You will need to use SQL Queries for this.
Please seek assistance from your IT department as we do not provide SQL Query support.
Options
- Caption: This is the heading for the selected series. It is best to caption the visual with a variation of the question asked at the beginning of creating the dashboard.

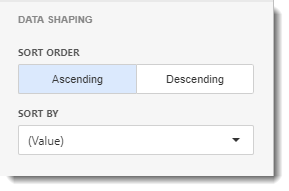
Data Shaping

- In this section, you can change the sort order of the value and enable or disable the coloring.
- Sort Order: You can select Ascending or Descending sort order.
- Sort By: Select the value you want to sort this data.
- Group Interval: You can set group intervals by alphabetical or none.
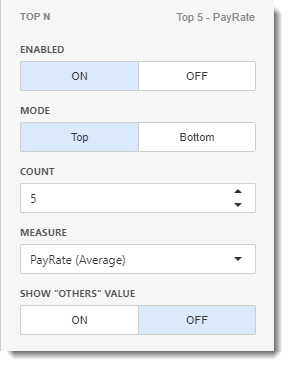
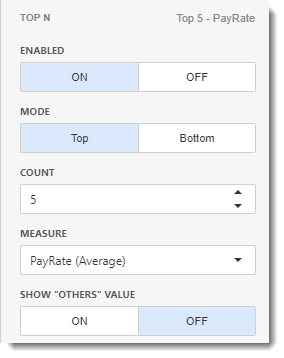
Top N

- In this section, you can customize the display number of values that correspond to the highest or lowest values of a particular measure.
- Enable this option by clicking ON.
- Mode: Specifies whether top or bottom values should be displayed.
- Count: The number of Values you want to display.
- Measure: The measure selected which the top or bottom values will be determined.
- Show "Others" Value: If enabled, all values that are not shown in the top/bottom ones will be displayed in the "Others" value.
Sparkline

The Sparkline section can display values whose data are with date-time dimension.
Binding

- Select the value for the information you are going to show.
For the example above I am going to show the Date of Hire.
- You may need to use a calculated field. To create a calculated field use the F+ button. You will need to use SQL Queries for this.
Please seek assistance from your IT department as we do not provide SQL Query support.
Options
- Caption: This is the heading for the selected saprkline. It is best to caption the visual with a variation of the question asked at the beginning of creating the dashboard.

Data Shaping

- In this section, you can change the sort order of the value.
- Sort Order: You can select Ascending or Descending sort order.
- Sort By: Select the value you want to sort this data.
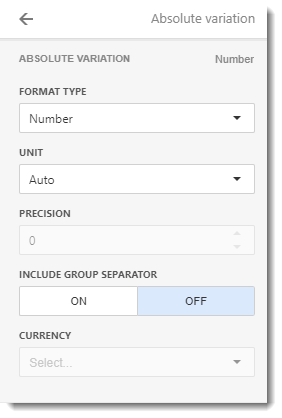
Format

- In this section, you have the option to select the format type of the sparkline.
Top N

- In this section, you can customize the display number of values that correspond to the highest or lowest values of a particular measure.
- Enable this option by clicking ON.
- Mode: Specifies whether top or bottom values should be displayed.
- Count: The number of Values you want to display.
- Measure: The measure selected which the top or bottom values will be determined.
- Show "Others" Value: If enabled, all values that are not shown in the top/bottom ones will be displayed in the "Others" value.
Hidden Dimensions/Hidden Measures

- This section is used to utilize a field without displaying in the dashboard item. Adding the Hidden dimension or measure, you can sort any values in the data by that specific dimension/measure.
- This section is to sort or filter the visual dashboard in order to get more detailed analysis.
- You can use Hidden Dimensions/ Hidden Measures with the following sections:
- Data/Filtering
- Data Shaping
- Common
- Top N
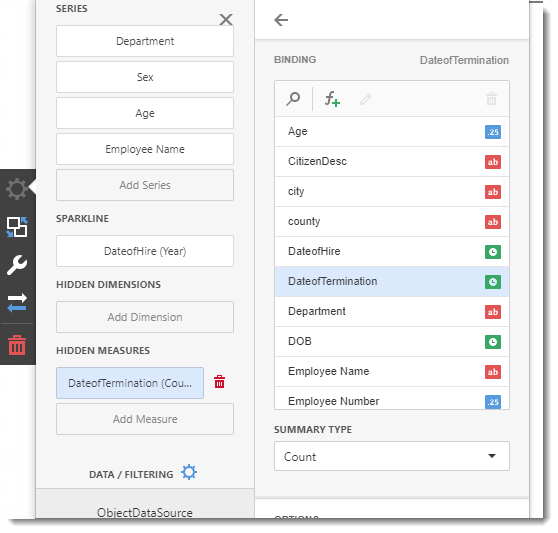
In this example, we want to sort the employees by their date of termination.

- After the data is added in the Hidden Measure, select the argument and/or values you want to filter.
In this case, I want to sort Employees by Date of Termination. Select Series and select Employee Name and click Data Shaping. In Data Shaping, go to the Sort By section and select Date of Termination.

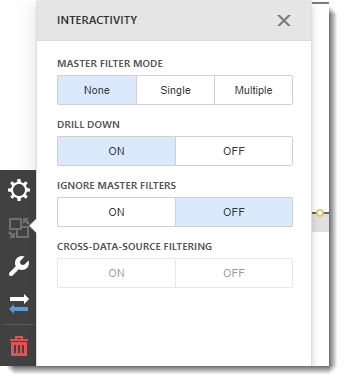
Interactivity Menu

- The interactivity features enables interaction between several variable in the Card Visual.
Master Filter Mode

- This mode allows you to use any data aware item ad a filter for other dashboard items.
- None: Disables master filtering.
- Single: Allows you to select only one element in the Master Filter item. When this mode is enabled, the default selection will be set to a Master Filter element. You can change this selection, but cannot clear it.

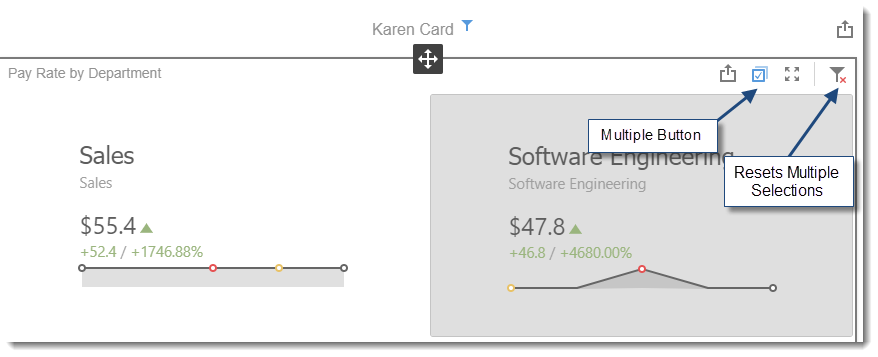
- Multiple: Allows you to select multiple elements in the Master Filter item. To reset filtering, use the Reset Multiple Selections button in the Card Visual.

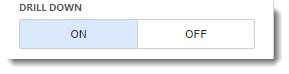
Drill Down

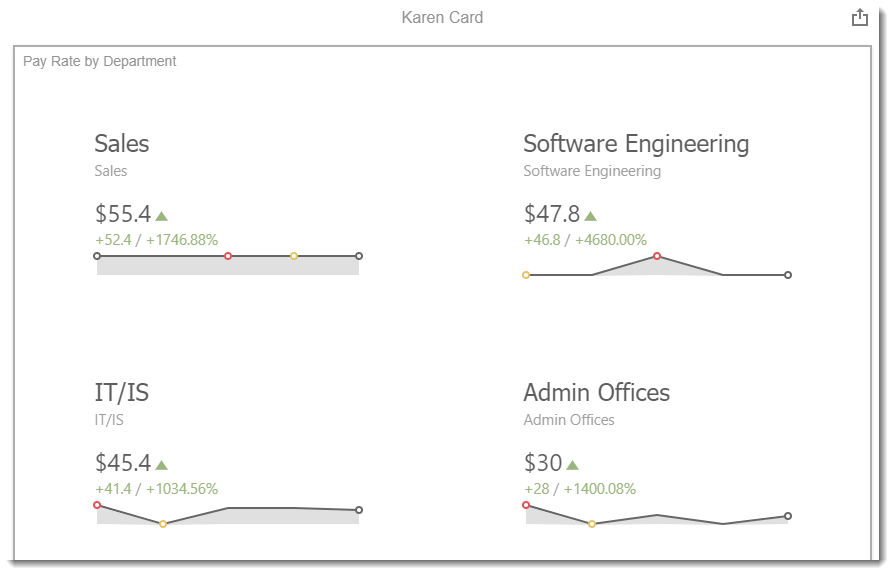
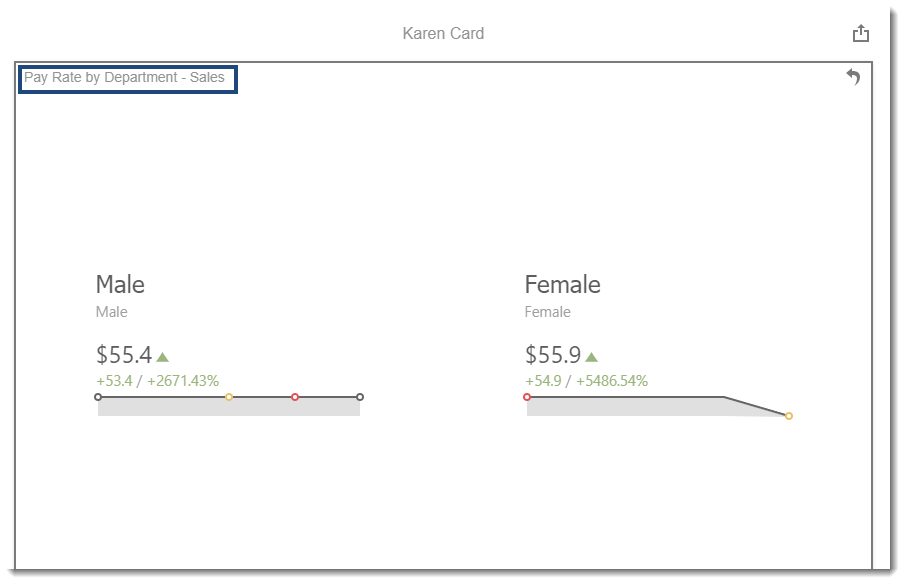
- This mode allows you to change the detail level of the data displayed. Drill-Down enables users to drill down to display detail data, or drill up to view more general information.


Ignore Master Filters

- You have the option to enable or disable Master Filters.
Cross-Data-Source Filtering

- In this mode, when different items in a dashboard are bound to different data sources, you can specify that a particular Master Filter should be applied across data sources. This means that it will apply filtering to fields with matching names in all data sources.
Options Menu

- In this section, contains specific options and settings related to the dashboard item.
Common

- Show Caption: You can enable or disable the visual caption.
- Caption: This is the heading for the visual selected. It is best to caption the visual with a variation of the question asked at the beginning of creating the dashboard.
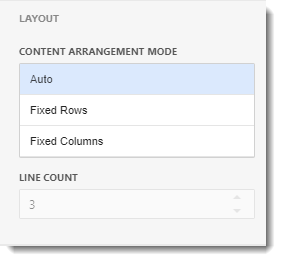
Layout

- In this section, you can specify how many cards visual you want in columns or row.
- Auto: Automatically place the cards visual to fit in the visual dashboard.
- Fixed Rows: You can specify how many cards visual you want in row using Line Count.
- Fixed Columns: You can specify how many cards visual you want in column using Line Count.
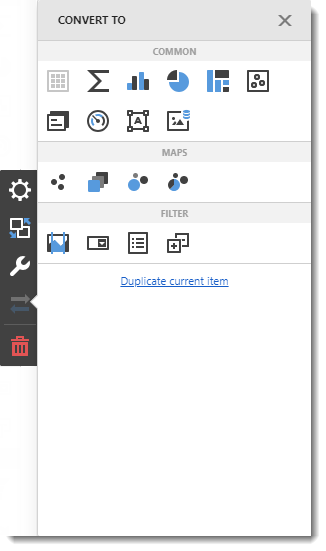
Convert To Menu

- In this section, you have the option to convert or duplicate the current dashboard item.
Remove Button

- Click on the remove button to delete the current dashboard item.