How can I create Range Filter Visual in an IntelliFront BI Dashboard?
This article will help you to create a Range Filter Visual dashboard item to data. A Range Filter Visual is ideal to highlight data in a timeline.
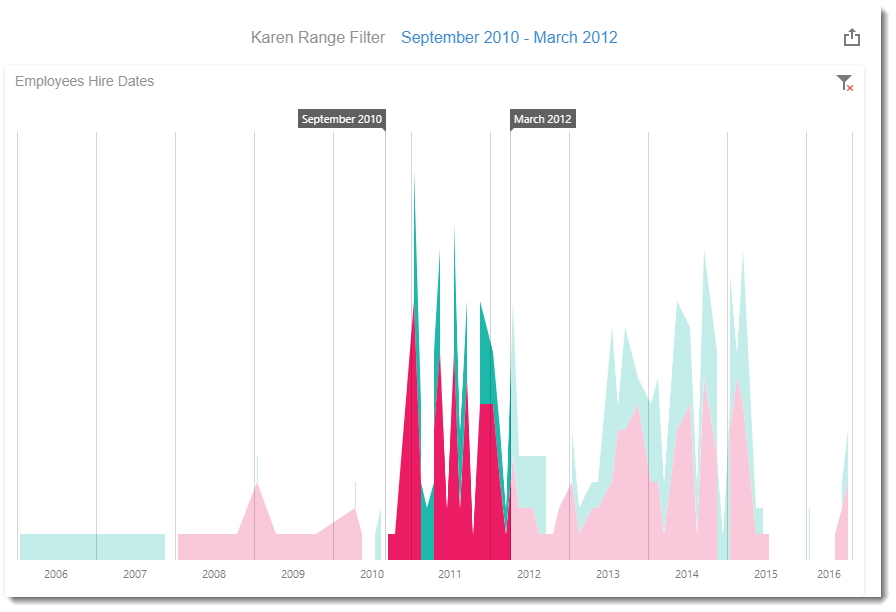
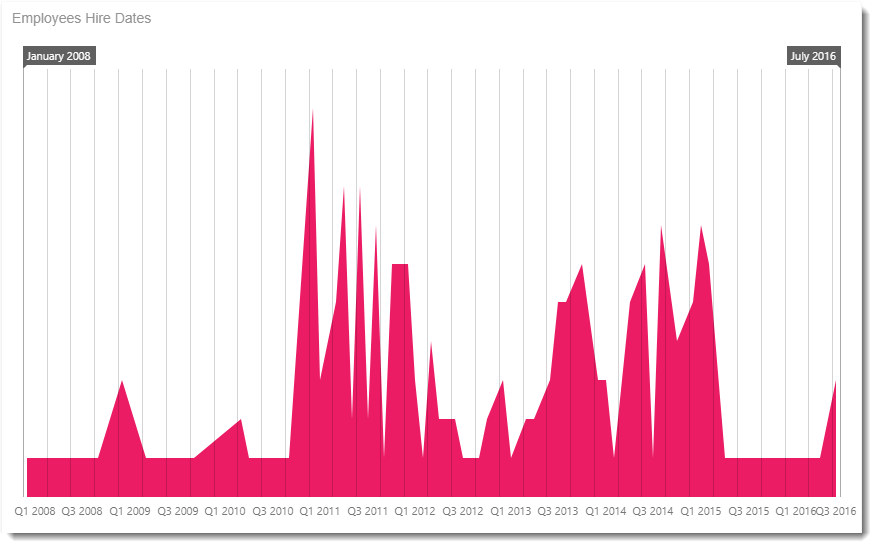
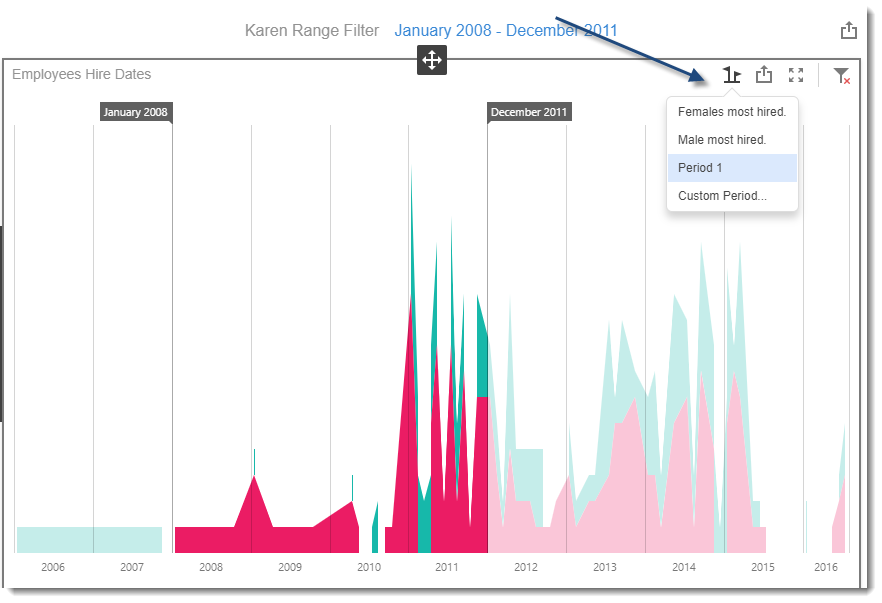
Dashboard - Range Filter Visual
When creating a dashboard item it is important to know what you want to display. We recommend having some questions in mind of what you want the dashboard to show before you start creating it.
The Dataset used in this dashboard is a sample of a Human Resources data. The Dataset contains information about Age, Gender, Marital Status, Name of the employee, Department, City, etc.
I would like to find out the following from the Dashboard:
- What are the hire dates of the employees?
- How many employees do we have?

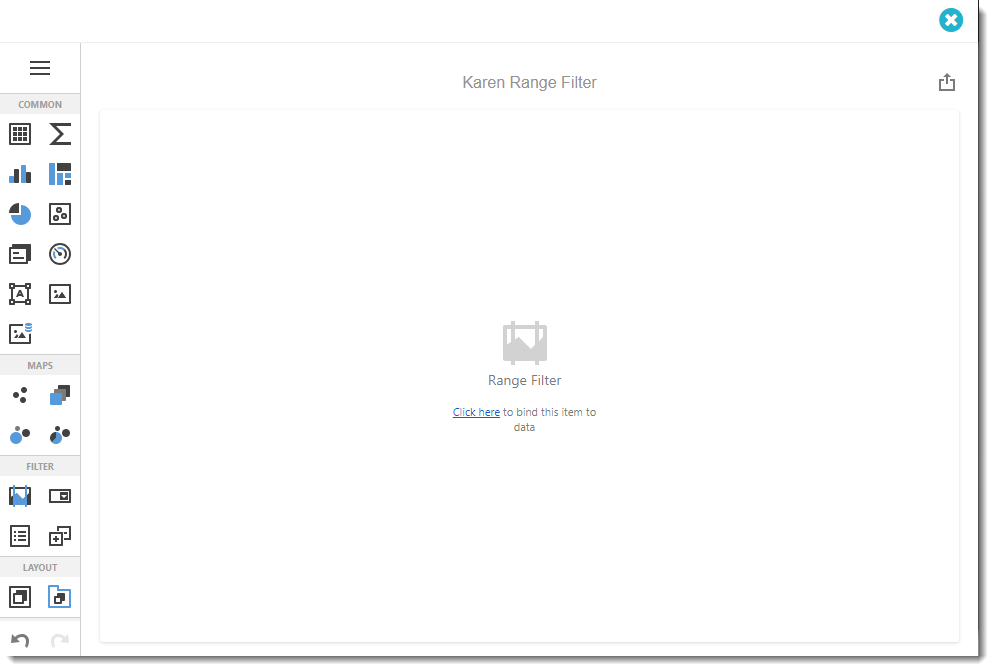
- To create this visual, begin by selecting Range Filter.

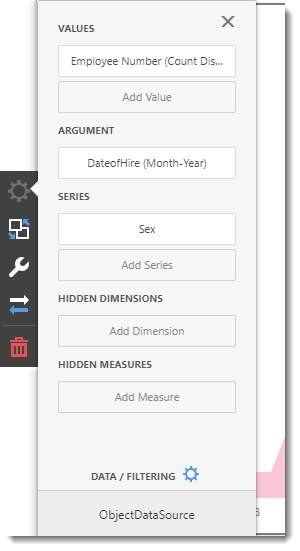
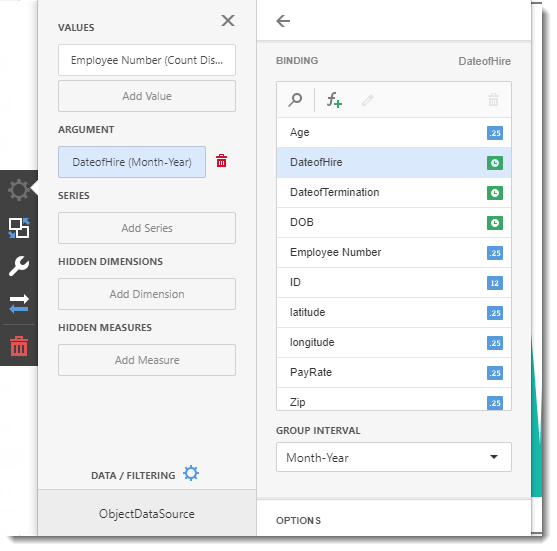
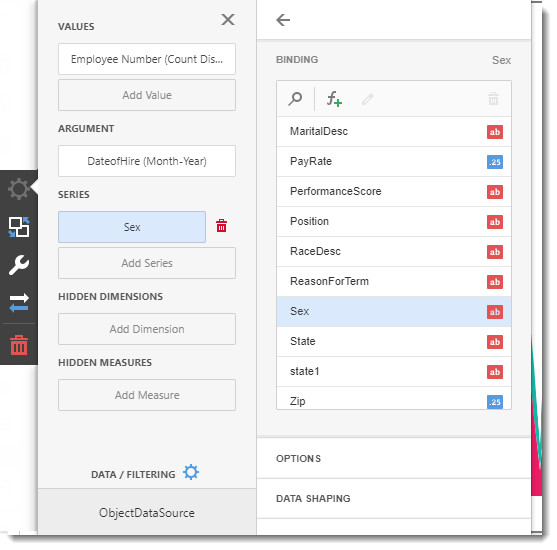
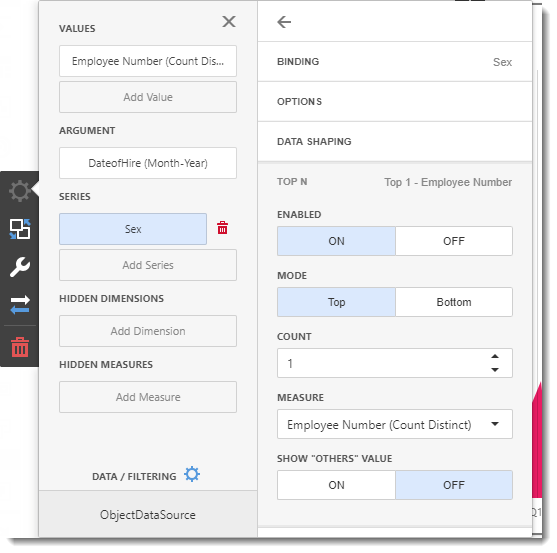
Binding Menu
- Use the Click here to bring up the Binding Menu. The Binding Menu allows you to create and modify the data selected for the dashboard.

Values

- The Values section contains data in the Y-Axis.
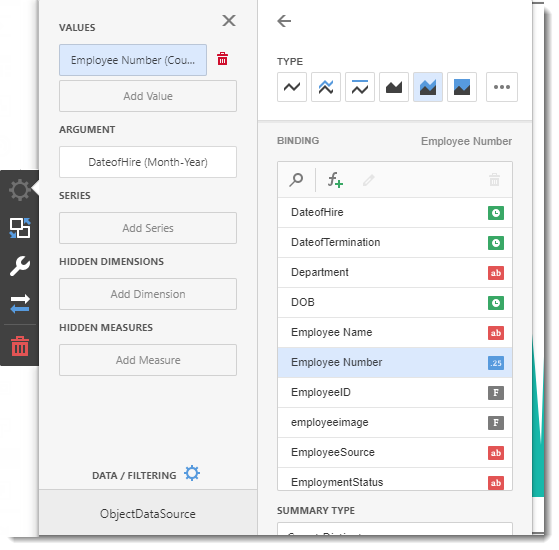
Type

- Select the type of chart you would like to use.
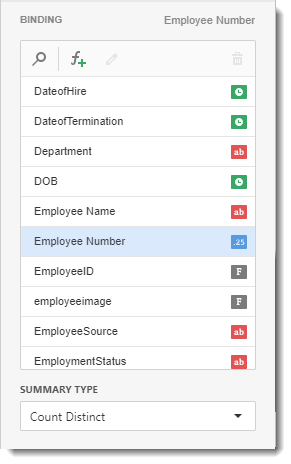
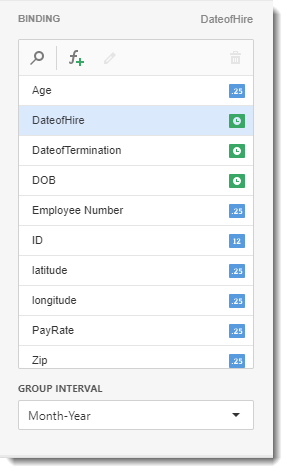
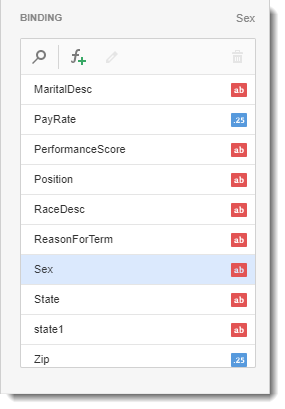
Binding

- Select the value for the information you are going to show.
For the example above I am going to show the Employee Number.
- You may need to use a calculated field. To create a calculated field use the F+ button. You will need to use SQL Queries for this.
Please seek assistance from your IT department as we do not provide SQL Query support.
- Summary Type: Select which type of summary variable you would like.
Options

- Caption: This is the heading for the Value selected. It is best to caption the visual with a variation of the question asked at the beginning of creating the dashboard.
- Ignore Empty Points: You can enable or disable empty points.
Coloring

- You can set the coloring options here.
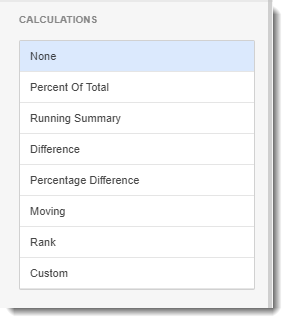
Calculations

- In this section, it will automatically calculate the value by selecting one of the options.
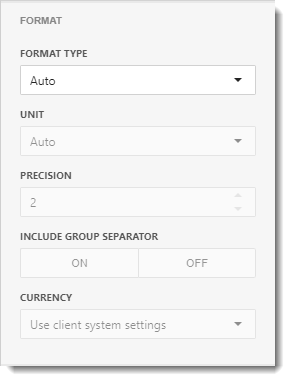
Format

- In this section, you have the option to select the format type and unit to the value.
Argument

- The Argument section contains data in the X-Axis.
Binding

- Select the value for the information you are going to show.
For the example above I am going to show the Date of Hire.
- You may need to use a calculated field. To create a calculated field use the F+ button. You will need to use SQL Queries for this.
Please seek assistance from your IT department as we do not provide SQL Query support.
- Group Interval: Select the interval type for the argument section.
Options

- Caption: This is the heading for the argument selected. It is best to caption the visual with a variation of the question asked at the beginning of creating the dashboard.
Data Shaping

- Sort Order: You can select Ascending or Descending sort order.
- Sort By: Select the value you want to sort this data.
Series

- Series section contains data items whose values are used to create charts series.
Binding

- Select the value for the information you are going to show.
For the example above I am going to show the Sex.
- You may need to use a calculated field. To create a calculated field use the F+ button. You will need to use SQL Queries for this.
Please seek assistance from your IT department as we do not provide SQL Query support.
Options

- Caption: This is the heading for the series selected. It is best to caption the visual with a variation of the question asked at the beginning of creating the dashboard.
Data Shaping

- In this section, you can change the sort order of the value.
- Sort Order: You can select Ascending or Descending sort order.
- Sort By: Select the value you want to sort this data.
- Group Interval: You can set group intervals by alphabetical or none.
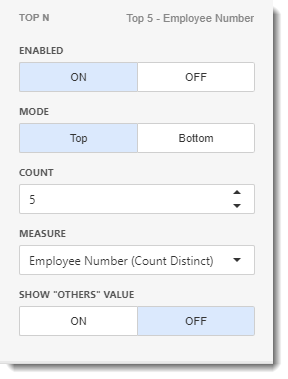
Top N

- In this section, you can customize the display number of values that correspond to the highest or lowest values of a particular measure.
- Enable this option by clicking ON.
- Mode: Specifies whether top or bottom values should be displayed.
- Count: The number of Values you want to display.
- Measure: The measure selected which the top or bottom values will be determined.
- Show "Others" Value: If enabled, all values that are not shown in the top/bottom ones will be displayed in the "Others" value.
Hidden Dimensions/Hidden Measures

- This section is used to utilize a field without displaying in the dashboard item. Adding the Hidden dimension or measure, you can sort any values in the data by that specific dimension/measure.
- This section is to sort or filter the visual dashboard in order to get more detailed analysis.
- You can use Hidden Dimensions/ Hidden Measures with the following sections:
- Data/Filtering
- Data Shaping
- Common
- Top N
If the value is already added in the binding menu, you don't need to add it in the Hidden Dimensions/Measures.
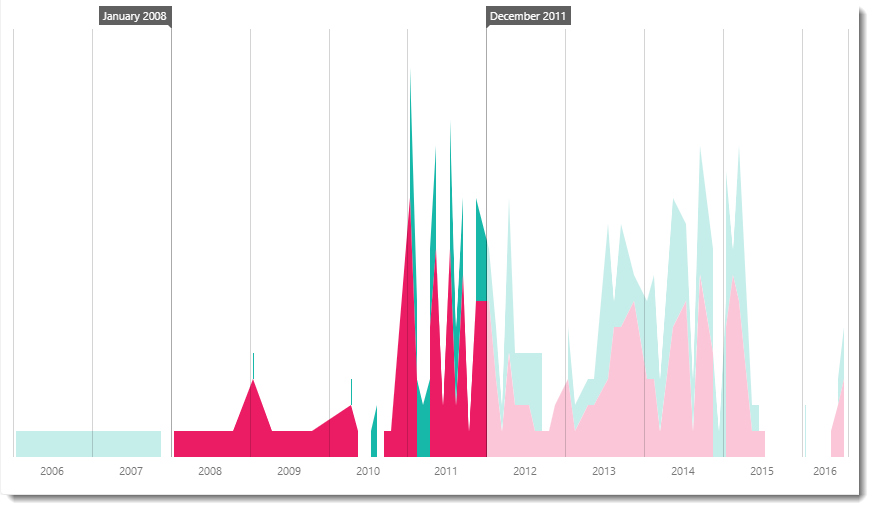
In this case, I want to highlight the females employees hired. Select Series and select Sex and click Top N. In Top N, click ON to enable and in Count write down the amount. In Measure select Employees Number.


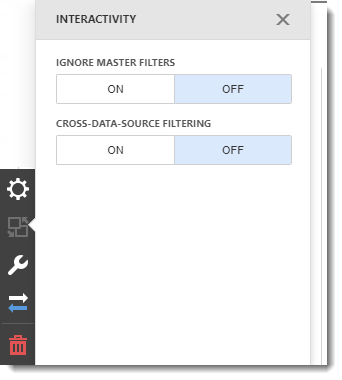
Interactivity Menu

- Ignore Master Filters: You have the option to enable or disable Master Filters.
- Cross-Data-Source Filtering: In this mode, when different items in a dashboard are bound to different data sources, you can specify that a particular Master Filter should be applied across data sources. This means that it will apply filtering to fields with matching names in all data sources.
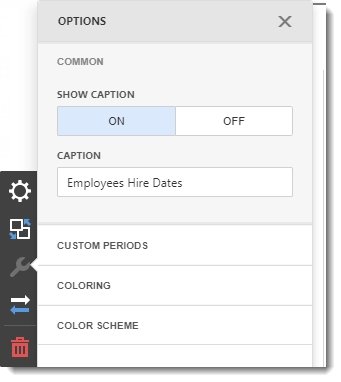
Options Menu

Common
- Show Caption: You can enable or disable the visual caption.
- Caption: This is the heading for the visual selected. It is best to caption the visual with a variation of the question asked at the beginning of creating the dashboard.
Custom Period

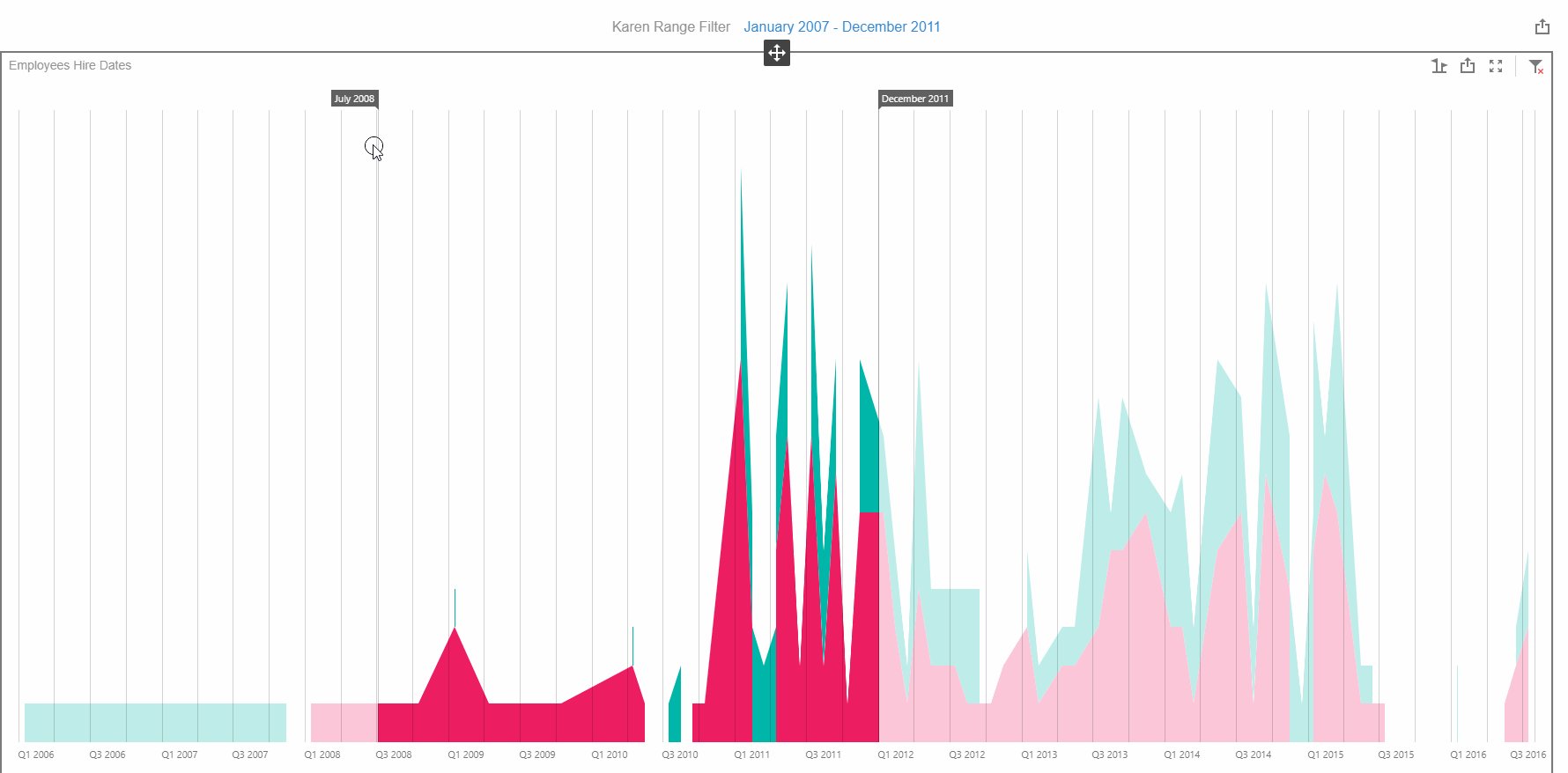
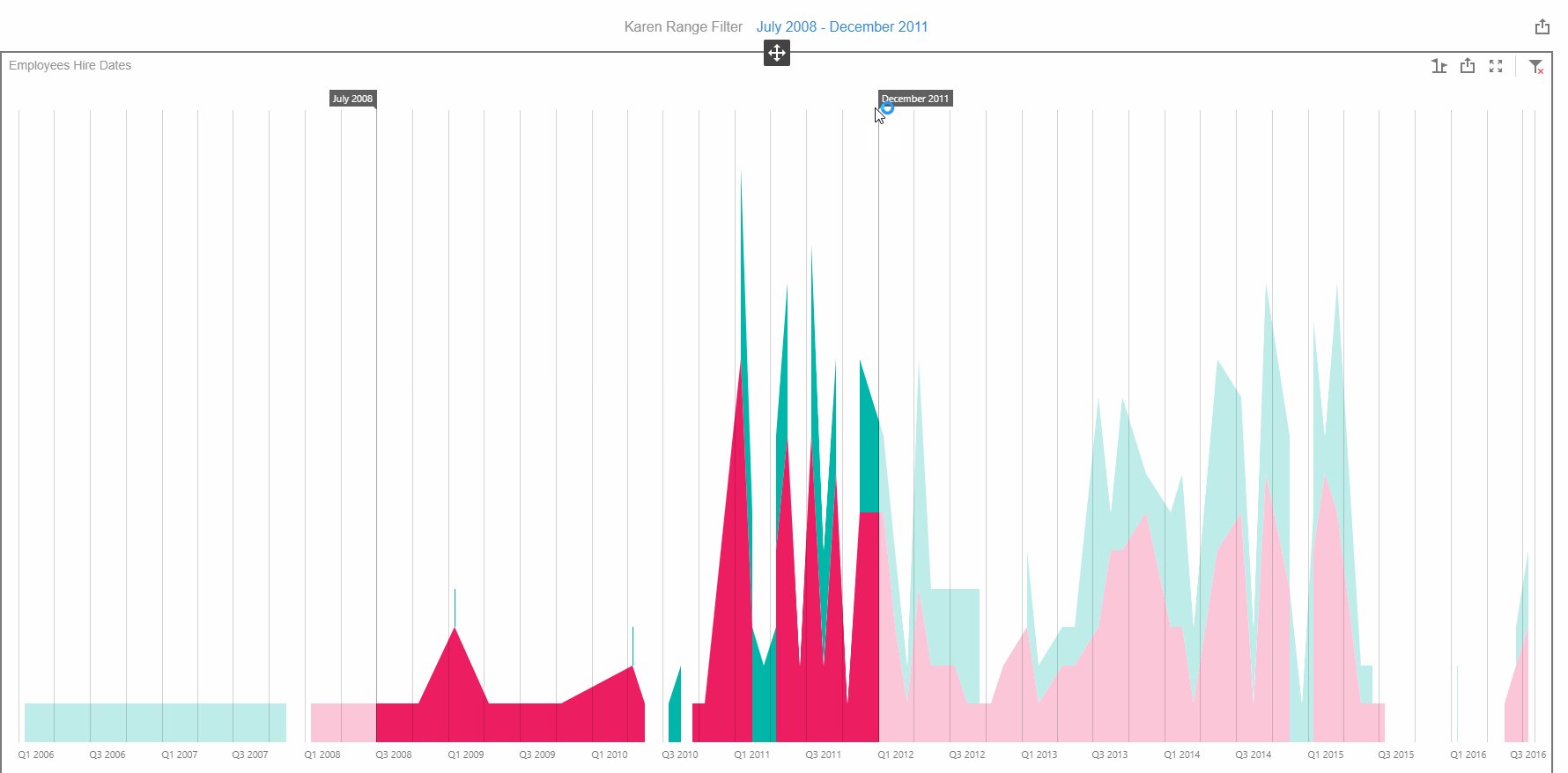
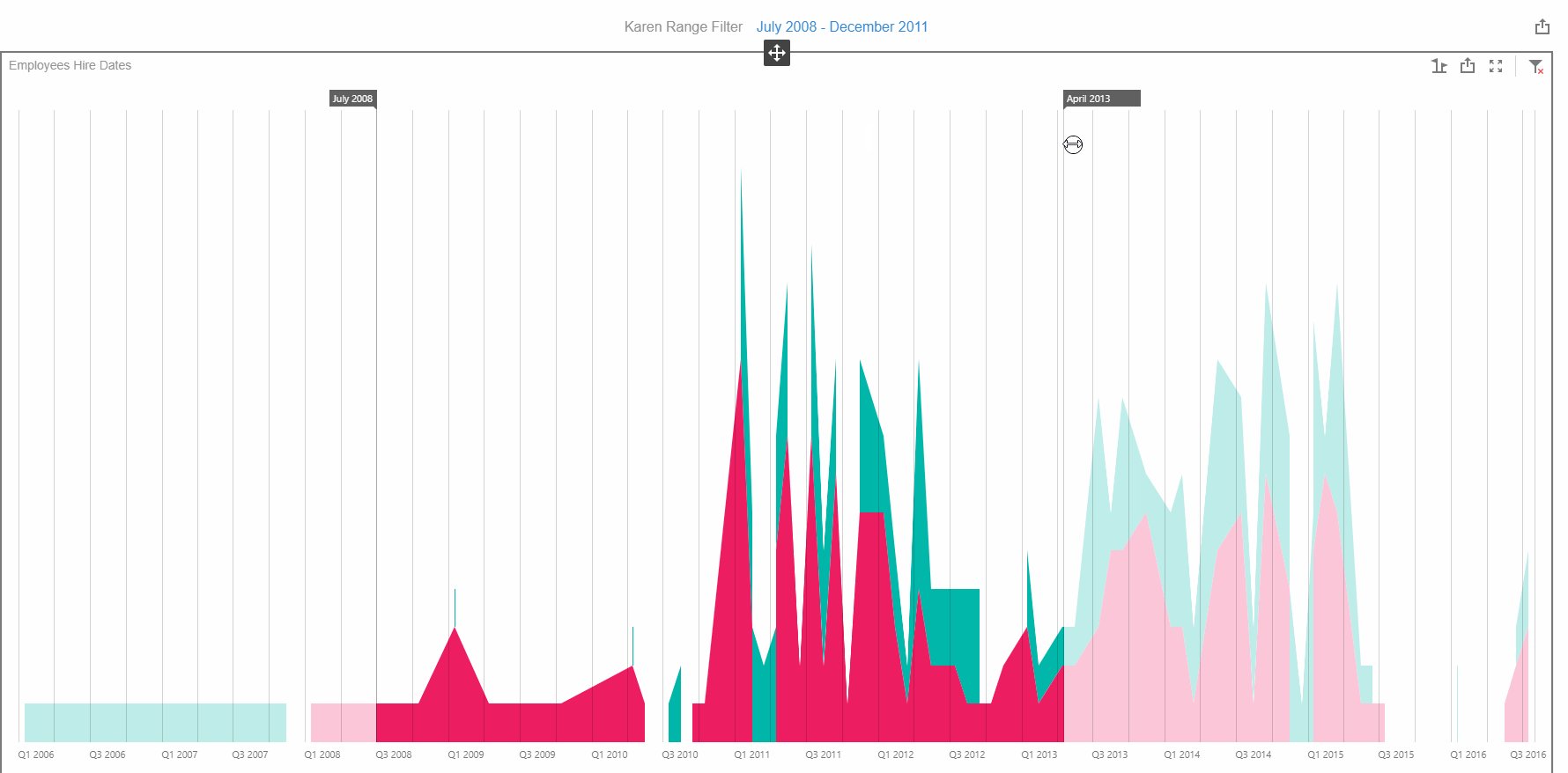
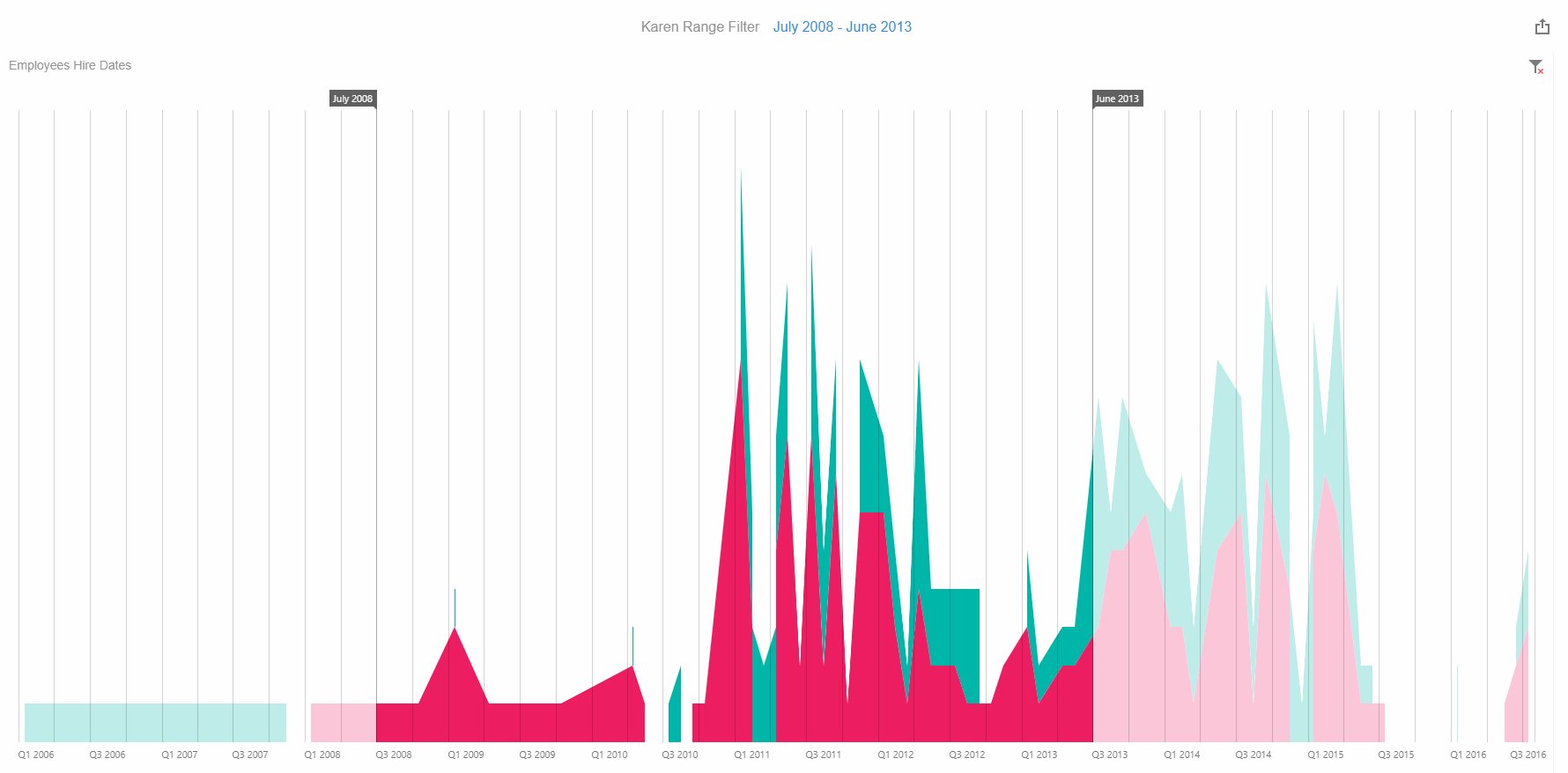
- In this section you can add the range filter to the chart.
- Click on (+) button to add range filter.

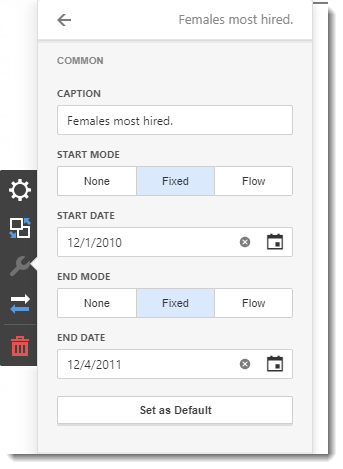
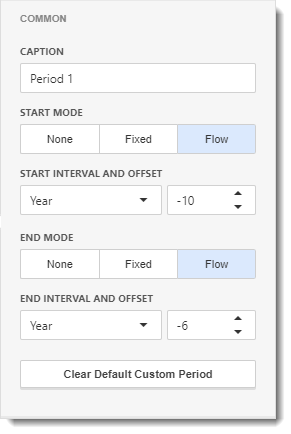
- Caption: This is the heading for the range period.
- Start Mode: select the type of mode for your starting date.
- None: No starting date.
- Fixed: You can select the specific date using the calendar.
- Flow: In this option you can specify the interval between the current date and the required date. The offset is the number of the interval.
You may write down negative numbers to show dates before the current date.


- End Mode: Select the type of mode for your ending date.
- None: No starting date.
- Fixed: You can select the specific date using the calendar.
- Flow: In this option you can specify the interval between the current date and the required date. The offset is the number of the interval.
You may write down negative numbers to show dates before the current date.
- After you add your range period, you may filter the chart by directly moving the line or by selecting the custom period.


Coloring

- You can change or enable colors to the series in the Range Filter Visual. For this, go to Color Scheme section.
Color Scheme


- In order to change the color to each argument click on the edit button next to the argument.


- Select the color you want and click Confirm to change the color.
- Color Scheme Type
- Global: This color scheme provides consistent colors for identical values across the dashboard.
- Local: This color scheme provides an independent set of colors for each dashboard item.
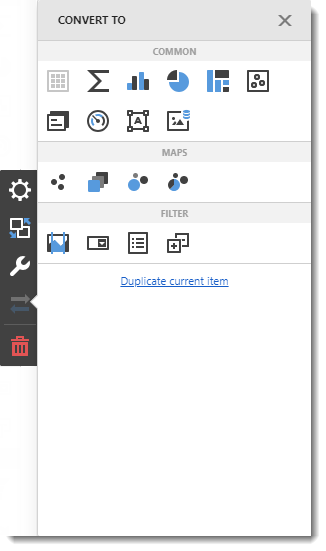
Convert To Menu

- In this section, you have the option to convert or duplicate the current dashboard item.
Remove Button

- Click on the remove button to delete the current dashboard item.