Share this
Using JavaScript For Power BI Filters in PBRS
by Steven Amani on Sep 24, 2020 12:06:40 PM
One of the most useful features of PowerBI Reports is the ability to set report-level filters so that the information displayed within it can be relevant to the consumer.
.jpg?width=1128&name=shutterstock_1236311119%20(1).jpg)
What are Filters in Power BI?
Filters in Power BI distill and sort data and information based on a selected criteria. That is, you can select particular fields or values within fields and view only the information related to that. For instance, if you have a dataset related to sales of a store, you can use Filters to view a report having only the data for the selected aspects.
For example, if you only want to see the sales information in the Charlotte area in the year 2019, all you have to do is to put the filtering criterion as 2019 and Charlotte in their respective fields. The report of sales will immediately make changes accordingly and only show the graphs and visuals specific to sales statistics in Charlotte and in the year 2019.
How Does PBRS Support Report-Level Power BI Filters?
PBRS has always supported passing report-level Filters to Power BI reports so that when the report is automatically generated, it is delivered with just the right information. In fact, PBRS users love using Data-Driven subscription schedules to run multiple instances of Power BI reports, with filters configured via the data-driver and then delivered to data driven recipients, the resulting exported output file containing only the information relevant to the recipient.
One challenge that has always plagued the more advanced user, however, is when a Power BI report contains more than a couple of filters to configure. As the number of report filters increases, the process of setting up the PBRS schedule quickly becomes tedious and prone to errors.
In the September 2020 release of PBRS, we addressed this problem by allowing our advanced users to configure their Power BI Filters via JavaScript.
Using Javascript To Configure PBRS Filters
Instead of spending a long time manually entering a single filter at a time, PBRS users can now simply write the JavaScript function in their favorite code editor (or in PBRS itself) and then save it as part of the schedule. Furthermore, the JavaScript function can be stored in the end user’s database and pulled into the schedule using a data-driver insert.

How to Construct Power BI Filters With JavaScript
Microsoft has detailed information on how to create Filter objects in JavaScript and this can be found here:
https://github.com/Microsoft/PowerBI-JavaScript/wiki/Filters#contructingfilters
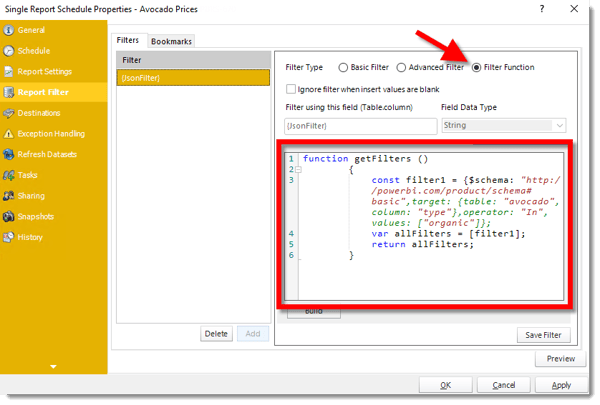
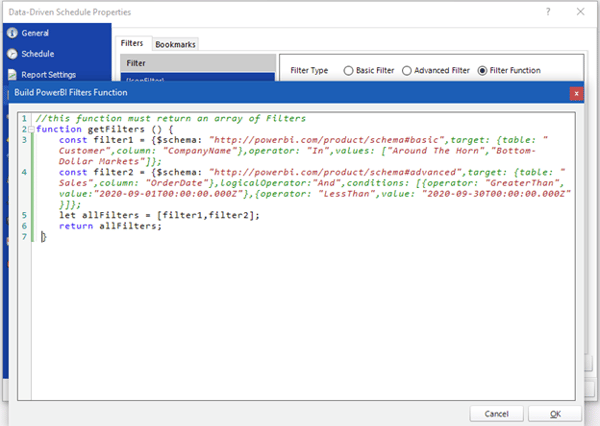
Once the filters have been created, the only requirement from PBRS is that it is placed inside a JavaScript function that returns an array of all the filters. An example of this can be seen below.
Function getFilters(){
let basicCustomerFilter = …..;
let advancedRegionFilter = ……;
let employeesFilter = …..;
return [basicCompanyFilter, advancedRegionFilter, employeesFilter]
}
In order to streamline the creation of the filter function for PBRS data-driven schedules, it is recommended to build a SQL function or Stored Procedure that accepts a key identifier and returns the full function. This is so that all the logic can be changed in one place and doesn’t have to be created in an inline SQL query.
For example:
SELECT dbo.Custumer.CustomerId, dbo.Customer.EmailAddress, dbo.GetPowerBiFilterFunction(Customer.CustomerId) AS PowerBiFilter FROM dbo.Customer
With this query as the data-driver, the PowerBi Filter column can simply be dropped into the Filter JavaScript field.
Let us know if you have any questions or suggestions about this feature.
Tutorial: Data Driven Subscription Scheduling for Power BI
Share this
- Business Intelligence (180)
- PBRS (176)
- Power BI (159)
- Power BI Reports (156)
- Power BI Reports Scheduler (151)
- IntelliFront BI (118)
- Microsoft Power BI (103)
- Business Intelligence Tools (81)
- Dashboards (81)
- Data Analytics (81)
- Data Analytics Software (80)
- Data Analytics Tools (79)
- Reports (79)
- KPI (78)
- Crystal Reports (36)
- Crystal Reports Scheduler (35)
- SSRS (33)
- SSRS Reports (25)
- SSRS Reports Scheduler (25)
- CRD (24)
- SSRS Reports Automation (23)
- Tableau (15)
- Tableau Report Automation (13)
- Tableau Report Export (13)
- Tableau Report Scheduler (12)
- ATRS (10)
- Crystal Reports Server (9)
- Tutorial (8)
- Automated Tableau Workflows (7)
- Tableau report (7)
- Power BI Report Scheduler (6)
- Power BI to CSV (6)
- Power BI to Excel (6)
- Crystal Reports automation (5)
- Power BI Dashboards (5)
- business reporting portal (5)
- Power BI report automation (4)
- Schedule Tableau reports (4)
- Tableau scheduled reports (4)
- ATRS Release (3)
- Business Analytics (3)
- ChristianSteven (3)
- KPI software (3)
- KPIs (3)
- Reporting (3)
- Tableau Automation Tools (3)
- Tableau user permissions (3)
- business intelligence for finance department (3)
- business intelligence reports (3)
- tableau dashboards (3)
- Best Tableau charts (2)
- Bi dashboard (2)
- CRD software (2)
- Data-driven scheduling (2)
- PBRS Release (2)
- Power BI scheduling tools (2)
- Report automation (2)
- Self-Service Data Analytics Tools (2)
- TSC API Integration (2)
- Tabcmd Scripting (2)
- Tableau charts (2)
- Tableau financial reporting (2)
- best tableau dashboards (2)
- bi dashboard solution (2)
- business intelligence software (2)
- crystal reports software (2)
- data analytics solutions (2)
- key performance indicators (2)
- power bi email subscriptions (2)
- power bi refresh (2)
- share power bi reports (2)
- tableau extensions (2)
- tools for business intelligence (2)
- Automated report delivery (1)
- Automated reporting trigger (1)
- BI, data exploration (1)
- CRD automation features (1)
- Conditional report distribution (1)
- Conditional report generation (1)
- Data Driven Schedules (1)
- Data Visualization Skills (1)
- Dynamic Power BI reports (1)
- Dynamic report generation (1)
- Free Tableau License (1)
- GH1 (1)
- Scheduled report distribution (1)
- Static Power BI Report (1)
- Tableau Public Projects (1)
- Tableau access levels (1)
- Tableau financial dashboard (1)
- Tableau for Students (1)
- Tableau for finance (1)
- Tableau guide (1)
- Tableau images (1)
- Tableau permissions (1)
- Tableau server multi-factor authentication (1)
- Types of Tableau charts (1)
- ad-hoc reporting (1)
- automated distribution (1)
- automation in power bi (1)
- batch reporting (1)
- benefits of automation in power BI (1)
- bi data (1)
- bi roi (1)
- business intelligence implementation challenges (1)
- construct bi reports with power bi (1)
- construction bi (1)
- creating tableau dashboards (1)
- crysyal reports distribution (1)
- dashboard software (1)
- data analytics business intelligence difference (1)
- data analytics product (1)
- data analytics techniques (1)
- distribute power bi report (1)
- email power bi (1)
- enterprise bi server (1)
- enterprise bi software (1)
- export tableau to Excel (1)
- hospital business intelligence (1)
- how to save tableau workbook (1)
- images in Tableau (1)
- incisive analytics (1)
- intuitive business intelligence (1)
- on-prem BI report (1)
- power BI exporting (1)
- power bi emails to share reports (1)
- power bi for construction project (1)
- power bi gateway (1)
- power bi healthcare (1)
- print power bi report (1)
- real estate business intelligence (1)
- retail BI report (1)
- retail KPI (1)
- save tableau workbook with data (1)
- schedule power bi (1)
- schedule power bi reports (1)
- scheduled power bi emails (1)
- scheduled reports (1)
- scheduling Power BI reports (1)
- share power BI reports by email (1)
- share your Power BI reports as PDF (1)
- stories in tableau (1)
- tableau add-ons (1)
- tableau data export (1)
- tableau for Excel (1)
- tableau mobile (1)
- tableau mobile app (1)
- tableau multi-factor authentication (1)
- tableau plugin (1)
- tableau software (1)
- tableau story (1)
- tableau story example (1)
- tableau storytelling (1)
- tableau workbook (1)
- tableau workbooks (1)
- use drop box to share Power BI Reports (1)
- user-friendly analytics (1)
- what is Tableau (1)
- what is Tableau software used for (1)
- January 2026 (2)
- December 2025 (1)
- November 2025 (4)
- October 2025 (5)
- August 2025 (5)
- July 2025 (5)
- June 2025 (4)
- May 2025 (5)
- April 2025 (2)
- March 2025 (6)
- February 2025 (4)
- January 2025 (1)
- October 2024 (1)
- September 2024 (1)
- April 2024 (1)
- March 2024 (1)
- February 2024 (1)
- January 2024 (1)
- December 2023 (1)
- November 2023 (1)
- October 2023 (2)
- September 2023 (1)
- August 2023 (1)
- July 2023 (1)
- June 2023 (1)
- May 2023 (1)
- April 2023 (1)
- March 2023 (1)
- February 2023 (1)
- January 2023 (1)
- December 2022 (1)
- November 2022 (1)
- October 2022 (1)
- September 2022 (1)
- August 2022 (1)
- July 2022 (1)
- June 2022 (1)
- May 2022 (1)
- April 2022 (1)
- March 2022 (1)
- February 2022 (1)
- January 2022 (1)
- December 2021 (1)
- November 2021 (1)
- October 2021 (2)
- September 2021 (1)
- August 2021 (2)
- July 2021 (1)
- June 2021 (4)
- May 2021 (5)
- April 2021 (3)
- March 2021 (2)
- February 2021 (2)
- January 2021 (2)
- December 2020 (2)
- November 2020 (2)
- September 2020 (8)
- August 2020 (3)
- July 2020 (5)
- June 2020 (11)
- May 2020 (2)
- April 2020 (3)
- March 2020 (2)
- February 2020 (5)
- January 2020 (7)
- December 2019 (9)
- November 2019 (9)
- October 2019 (10)
- September 2019 (5)
- August 2019 (6)
- July 2019 (13)
- June 2019 (8)
- May 2019 (3)
- April 2019 (5)
- March 2019 (4)
- February 2019 (3)
- January 2019 (10)
- December 2018 (2)
- November 2018 (22)
- October 2018 (10)
- September 2018 (12)
- August 2018 (5)
- July 2018 (23)
- June 2018 (29)
- May 2018 (25)
- April 2018 (12)
- March 2018 (22)
- February 2018 (15)
- January 2018 (15)
- December 2017 (6)
- November 2017 (4)
- October 2017 (4)
- September 2017 (4)
- August 2017 (4)
- July 2017 (7)
- June 2017 (12)
- May 2017 (10)
- April 2017 (6)
- March 2017 (10)
- February 2017 (7)
- January 2017 (5)
No Comments Yet
Let us know what you think